Recently I decided to switch my IDE from the amazing Visual Studio code back to PhpStorm which was my preferred IDE of choice for years. Thing is, after an absence of almost two years it’s near impossible to remember keyboard shortcut that one uses in the application.
The purpose of this knowledgebase article is to document some of the common shortcuts, tips, tricks, and customisations I’ve do to get that wonderful developer experience.
Table of Contents
Install Laravel IDE Helper
Just do it.
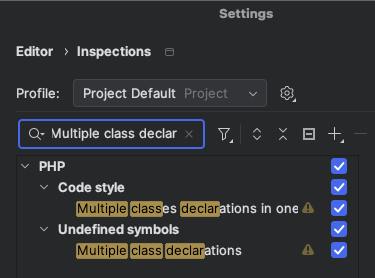
Turn off Multiple Class Declarations
(The second option, not the first).

Install Github Co-Pilot
This is a great co-programmer but it has a super annoying dud feature that tries to write comments.
Select / Find under Cursor
This is probably one of the most useful shortcuts in PhpStorm or Visual Studio code, since it allows you to select repeat patterns and change them on mass. Think search and replace but in real-time. I save hours of work by using this shortcut.
On a Mac with a PC keyboard, first select some text. Next do this: Control-G
On a Mac with a Mac keyboard, it’s a complete and utter nightmare. Good luck googling it between all the various Stack articles you will start crying. Alas here is the actual manual:
https://www.jetbrains.com/help/phpstorm/multicursor.html#add-carets-above-or-below-the-current-caret
Read it and weep:
Press ⌥Opt twice, and then without releasing it, press up or down arrow keys.
Remember to first make a selection, it can anything like spaces or a word or whatever. As long as it repeats elsewhere.
Find Anything
- Mac: Option Shift F
- PC: Control Shift F
Spell Check
Right click in the new UI doesn’t seem to work, click on the light bulb instead.
General
When refactoring, don’t include comments.
Laravel Integration
Laravel IDE Helper is supposed to be on of the goto tools for working with Laravel Facades. However, due to complexities between PhpStorm and Laravel and this helper, it gives multiple class deceleration problems. You can start here for research:
https://github.com/barryvdh/laravel-ide-helper/issues/592
What this really means is this tool may or may not work for you. For us the solution was switch off the warnings. This setting is so deep it’s a real pain in the butt and probably the one remaining thing I hate about PhpStorm:
Settings=>Editor=>Inspections=>PHP=>Undefined Symbols=>Multiple Class declarations
Anyway, the installation in the README of BarryVDH is really over engineered, so it’s also very hard to figure out what a bare MVP version of the installation will look like. Start so, and then read the rest especially about models.
composer require --dev barryvdh/laravel-ide-helper
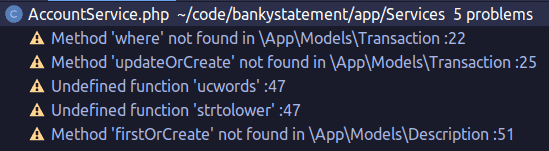
The main reason for doing this is to avoid these Static method warnings such as below:

Theme
The Material Light theme is used for now. Darcula is great but the colours a bit dark and it got a bit old
Googled a bit and found a theme that is based on the Visual Studio default theme called Dark – Default. For switching between IDEs this will be useful in the short term. https://plugins.jetbrains.com/plugin/12255-visual-studio-code-dark-plus-theme
Font
File / Settings / Editor / Font
The default font was Jetbrains Mono, changed to DejaVu, and 14 1.1 spacing.
Keyboard Shortcuts
- F3 – place a bookmark. This really increased my ability to find stuff (e.g. Action workflows) in bigger code bases.
- Return main menu after hiding?
- SHIFT SHIFT Actions / Type ‘main menu’
- Control `
- View Mode
- Enter / Exit Distraction Free Mode / Full Screen Mode / Zen Mode
- View Mode
- Alt ENTER
- Contextual actions can even be used to add to dictionary
- Refactor / Rename
- Shift F6
- Format Code
- CONTROL ALT L
- Control Shift 10
- Run test under cursor
- Control ALT-S
- Settings. You’ll be using this a lot in the beginning
- Control ALT-M
- My favourite, Extract Method
- Switch to Terminal
- ALT F12
- Find any file
- SHIFT-SHIFT
- Optimize Imports
- Control ALT-O
That’s probably the most important one to remember because it quickly gets on to any file.
Edit .md files
Drag and Drop Actions
I’ve recently discovered that moving the Structure on the left to the top of a the page is really useful for the larger and larger methods I’m building.
Git Issues
What I’m not crazy about it that PhpStorm doesn’t exclude it’s default settings from Git. For now I had to exclude:
/_ide_helper.php .phpstorm.meta.php .idea
Fix warning “Language level was set to 7.0
…but when you’re using PHP 8?
File / Settings / Languages & Frameworks / PHP
Project configuration files can be added to Git
“Don’t Ask Again” and don’t add because it’s just more clutter for other (open source) users.
What we still have to found out 🙂
- Refactor under cursor
- Extract method, Control ALT M insists on creating PHPDocs and this is really annoying
- How to close all windows
Other Observations
Here are some other observations about switching back
- PhpStorm has a very clear highlight of where code has just been changed
- PhpStorm really goes all the way to highlight problems in your code. If you’re using Laravel and you haven’t installed (and correctly set up) the IDE helper it’s completely overwhelming.
- Visual Studio doesn’t copy the $ when copying a word – I actually prefer the way PhpStorm does it
- PhpStorm is way more technical than Visual Studio Code
- You can see PhpStorm was made in Java…it’s a bit sluggish / slow. It’s great though! But it’s possible to witness the slowness.